A lot of people send me ideas and suggestions for the blog, for which I’m very grateful indeed, but which I don’t always get round to investigating or posting or dealing with in a timely manner. Or sometimes I note them, use them as examples elsewhere, or in conversation with people, but never actually get round to posting about them. I apologise for all this, and I apologise if you’ve sent stuff and never got a reply, or got a very late reply. I have a very very inefficient workflow and it is sometimes embarrassing. It’s something I need to fix in 2010 if I’m going to get a PhD thesis done by the summer.
But as as a bumper end-of-2009 post, here’s a roundup of some really interesting examples, ideas, projects, and other tit-bits. If yours isn’t here, I further apologise: it may resurface at some point soon.
Transparent toilet in Lausanne
George Preston sent me a link to this video of a very interesting public toilet in Lausanne, Switzerland. As George puts it:
There’s a central quite modern district [in Lausanne] called Flon, and the toilets have an intriguing way of grabbing your attention/dissuading vandals….the walls are made of glass. But when you pay and enter, a current running to an LC layer in the glass is cut off, rendering it opaque. For people not familiar with them, they are baffling!
The tell-tale pill bottle
Ralph Borland – responsible for the impressive Suited for Subversion – and who must be just about finished with his PhD at Trinity College, Dublin – sends me this story about tuberculosis pill bottles equipped with a SIM card, which can text a patient, his or her carer, or indeed the health authorities if the pills aren’t taken, “achiev[ing] a 94% compliance rate for a TB trial in South Africa”. The SIMpill Medication Adherence Solution is a clever product, a neat technology intervention in patient compliance, an area designers are increasingly being asked to address.
From the SIMpill website:
The SIMpill® Medication Adherence Solution offers detailed compliance data and corresponding statistics, and the patient or pre-approved healthcare professionals or analyst, can gain access to real-time information regarding medication use and compliance through a private secure account on the SIMpill® website. Via the web account the healthcare providers can monitor the medication use of their patients in real-time, and can decide on type of intervention to meet the patient’s ongoing adherence schedule.
As Ralph points out, though:
Put that together with the fact that you can be imprisoned in SA if you have a drug-resistant TB strain and you have something more like a coercive technology than persuasive, interfacing directly with authority structures etc. Thought it’s an interesting cross-over of developing world design and persuasive design…
Narrower supermarket aisles
Brian Cugelman of AlterSpark sent me the following rather coercive idea he overheard, along the lines of Monkeon‘s Leonard Ball bench:
On BBC radio some caller made a proposal relevant to your research. To cope with the UK’s obesity epidemic, with 25% of the population considered obese, a caller proposed making grocery stores aisles very narrow so people of average weight could shop and obese people would not fit.
Punishing users for Alt-tabbing away
From a comment on Jeff Atwood’s 2007 ‘Please don’t steal my focus’ post (which I found again when searching for how to stop an application stealing focus):
One of the old MMOs I used to play (Rubies of Eventide) would log you out of the game if you alt tabbed, supposedly to prevent cheating. This was back in the days when web browsers on windows would steal focus back any time a script on the page reloaded.
I died so many times to those damn page reloads.Mike on December 5, 2007 4:08 AM
Obstacles speed up exiting crowds
Tjebbe van Eemeren of the University of Twente – a student of Peter-Paul Verbeek of What Things Do fame – sends me a link to this story about the use of obstacles to speed up the passage of crowds:
Even when exits are wide open, people seem to jam up in front of it. Then they tried something goofy. They put something in the way of the people trying to get out. Not so big that it blocked the way, but big enough that people had to detour around it. And it had to be in just the right place. Guess what? Everybody got out faster.
The actual research isn’t referenced in the story, but this article goes into a lot more detail. There’s a preprint of the paper by Daichi Yanagaisawa et al here. There’s also discussion of the story and the phenomenon on Derren Brown’s blog.
Opower

Robert Cialdini gets name-checked quite a lot on this blog, and rightly so: his work on persuasion and the psychology of influencing behaviour across many different domains underpins many of the design patterns and explains many of the examples we’ve looked at (particularly what I characterised as the ‘cognitive lens’ of design with intent). He’s something of a model for how to be a respected academic researcher at the forefront of his field (who actually tries things out rather than simply theorising), a consultant in high demand from industry, and also a bestselling popular author.
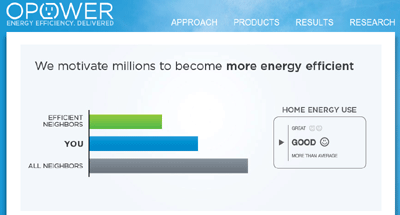
Cialdini is now Chief Scientist of Opower, an energy monitoring and smart metering startup which started life as Positive Energy (thanks to Mike Stenhouse for sending me details earlier in the year) and has already had significant success partnering with utility companies in the US to give customers better feedback – using personalised messages based on social proof and norms to suggest actions for householders to take to reduce their consumption:
Step 1: Customer reads report: “You used 72 percent more than your efficient neighbors.”
Step 2: Customer reads targeted tip: “Most people in your area keep their AC at 78 degrees”
Step 3: Customer turns down thermostat and takes other energy-saving actions.
I think it’s worth keeping an eye on Opower‘s development: they’re taking a different, but complementary approach to other innovators such as Onzo in the UK, and seem to be putting into practice (on a huge scale) some of the ideas that projects such as CHARM are also investigating. As I’ve talked about before, there’s a lot of opportunity for design to influence behaviour in this area, and help users as well as reducing environmental impact.