Following on from part 1, here are a few of the ‘new’ design patterns that are going to be in v.0.95 of the Design with Intent toolkit, but for which I don’t yet have very good ‘design’ examples.
Any suggestions, or photos / screenshots would be very much appreciated, whether they’re your own projects, things you’ve come across elsewhere, or just ideas that occur to you. If you’re happy for me to use them in the toolkit (cards & wiki)* then of course you’ll get a credit and if your photo’s used, I’ll send you a pack of the cards when they’re done.
Remember, for each of these patterns, the idea is that it can be used intentionally to influence user behaviour, via the design of an interface, product, service, environment, or other kind of system.
Similarity
Can you make elements look similar so users perceive them to share characteristics, or that they should be used together?
This – a Gestalt principle applied with the intent of influencing behaviour – seems like it should be an easy pattern to find examples for, but I’m struggling. The basic idea is that a design intentionally has some elements which look alike, or similar, or to be in a group, so that a user perceives them to share some properties or characteristics (and so acts accordingly – perhaps using two controls together).
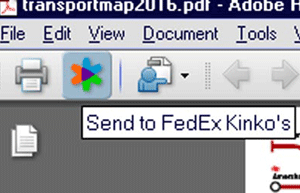
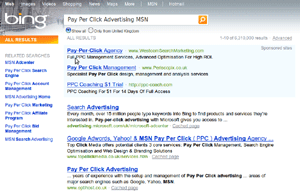
In its most trivial sense, this is present everywhere in interaction and web design – the design of menus, groupings of controls, and so on, to suggest that those particular functions are related – but I’m finding it difficult to think of examples where there is a more explicit behaviour-influencing intent behind it. There are instances such as Adobe’s ‘Send to FedEx Kinko’s’ button (below left), styled and positioned in the toolbar as if it were a normal button, but actually propelling the user into a business transaction when pressed – or even the use of text ads and sponsored links in search engine results (below right), styled closely to resemble the main content, in the hope that users will perceive them to be of the same value, and hence click on them – but can anyone think of a more interesting example? Preferably one designed to help users rather than trick us into clicking on things we don’t necessarily want to?


Mimicry & mirroring
Can your system mirror or mimic a user’s behaviour in some way, to increase the engagement a user feels?
Mirroring body language or speech patterns is often promoted as a technique for establishing rapport in pop-psychology advice, but are there examples where a similar idea has been (or could be) used in design to achieve a similar effect – engaging a user so he or she follows the advice or directions given, or responds more ‘in person’ towards the system (in a computers-as-social-actors context)? (Something like ELIZA (nice online version here) might count if it were specifically intended to influence a user’s behaviour (e.g., as a ‘therapist’), but mirroring / mimicry doesn’t seem to be the main mechanism there.)
Partial completion
Can you show that the first stage of a process has been completed already, to give users confidence to do the rest?
What I’m thinking of here are things like partly pre-filled application forms, which reduce the amount of effort a user needs to put in to proceed with applying for whatever it is (and, at least with credit card applications, must be a significant vector for fraud), but also exams or learning materials where there’s enough of a worked example actually to give users confidence (building perceived self-efficacy) that they can complete the rest successfully.
And, by extension, an interface of some kind which demonstrates this sort of technique in action would be a great example to include in the toolkit, but I can’t think of one. Can you?
Role-playing
What happens to user behaviour if your design gives users particular roles to play, or makes them feel that they’re someone else?
This is a pattern I noted down during Sebastian Deterding‘s talk at DiGRA 2009, in which he discussed applying some of Erving Goffman‘s work to game design. It seems intuitively effective as a way of influencing behaviour – e.g. a dad telling his young son “I’m appointing you the man of the house while I’m away” (to suggest that he should be well-behaved and look after his mum) or a police officer visiting a school and giving some children little police badges so they hopefully ‘take on’ whatever characteristics are associated with the role (taken to the extreme, perhaps, this sort of pattern can lead to the results found in the Stanford Prison Experiment).
But are there examples where this pattern has been used in the design of something – where users are given or assigned (or choose) a kind of role, which then (due to commitment & consistency biases) they stick to, and behave accordingly? Perhaps applying the role-playing aspects of games to a real-life interface or product or campaign? Tim Holley’s Tio project has the express aim of turning children into ‘energy champions’ for their families, so this may well be the example I use, but is there anything else that does this more explicitly?
Storytelling
Can you tell a story via your design, which interests users and keeps them engaged?
Storytelling is clearly a significant technique for drawing users into an experience, and that engagement necessarily leads to different behaviour. Richard Sedley has talked about this in the context of persuasion for digital effectiveness (and if you haven’t seen this video, it really is worth setting aside 5 minutes), and some of Eugene Schwartz’s classic Breakthrough Advertising copywriting principles and examples are in this kind of area too, but I’m struggling a bit with ‘design’ examples which would quickly and clearly demonstrate the idea in the toolkit.
Are there websites which present the user experience as a kind of story? (I’m sure there must be.) Or, maybe better, environments (theme parks? museums?) which take the visitor through a series of sections or exhibits in a story-like way, with some kind of intent behind the design?
James Dyson’s original ‘The Story of Dyson’ mini-booklets, which were attached like tags to the vacuum cleaners on display in showrooms, and explained the background to the invention (and the inventor) and the 5,127 prototypes, etc, and thus made the potential purchaser feel like he or she was becoming part of that story seem like they might be a good example, but I don’t have one of them to photograph and I can’t find a picture online.
Any thoughts, ideas, suggestions or photos are very much appreciated – over to you!
(The above patterns are explicitly interaction design-related, while there are a few more new ‘strategic’ behavioural patterns which I’ll discuss in another post.)
*To be Creative Commons Attribution-Non-Commercial-Share Alike licensed, except for any images which are separately licensed already